Playwright是微软开源的现代自动化测试框架,支持多语言、跨平台和多主流浏览器,拥有自动等待、录制脚本、可视调试等强大功能。本文以新闻报导方式全面解析 Playwright 的技术定位、安装入门、核心实用技巧、典型案例和生态集成,助力新手快速掌握自动化测试最佳实践。

playwright 框架全解析
playwright 的发展与定位
Playwright 是微软(Microsoft)2020年开源的浏览器自动化测试框架,支持多语言开发(Python、JavaScript、Java、.NET)及主流操作系统(Windows、Linux、macOS),同时驱动 Chromium、Firefox、WebKit 等三大主流浏览器家族。
对比 Selenium 等传统方案,playwright 拥有更多浏览器支持、原生多标签与并行能力,是当前 Web 自动化、端到端(E2E)测试与爬虫开发的优选工具。更多详情见 Playwright 官方文档。

- 跨浏览器、跨平台自动化
- 适合功能/回归测试、爬虫、RPA 等多场景
- 强调速度、稳定性与维护便利
playwright 与同类框架对比
| 框架名称 | 支持语言 | 支持浏览器 | 执行性能 | 驱动需求 | 特色功能 | 社区支持 |
|---|---|---|---|---|---|---|
| playwright | JS/TS,Python,Java | Chromium/Firefox/WebKit | 较快高稳 | 无需驱动 | 自动等待、录制、Trace、并行 | 微软维护活跃 |
| Selenium | 多语言 | 全主流浏览器 | 稳定 | 需驱动 | 兼容性好 | 经典 |
| Cypress | JS/TS | Chromium系 | 极快 | 内置 | 实时DOM遍历、Mock | 社区强 |
| Puppeteer | JS/TS | Chromium | 快速 | 内置 | 录制 | 较强 |

- 多浏览器原生支持/多语言SDK
- 自动同步等待机制提高稳定性
- 强大录制与追踪(Trace)分析工具
- 官方积极跟进浏览器生态
playwright 安装与快速入门

环境安装
- Python:
pip install playwright
playwright install - JavaScript/TypeScript:
npm install -D playwright
npx playwright install - 更多语言参考 官方文档
| 问题现象 | 解决方案 |
|---|---|
| 浏览器未下载 | 手动执行 playwright install |
| 权限或依赖失败 | 提升管理员权限 |
| 网络/跨平台 | 查代理依赖/网络 |
第一个 Playwright 测试脚本(Python 示例)

from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://playwright.dev")
print(page.title())
browser.close()- 可选“无头/可视化模式”
- 支持多页面/多标签
- 自动等待 DOM
playwright 必学实用技巧
1. 自动元素等待与高可靠性

自动等待机制避免繁琐 sleep,提升脚本容错率:
page.click("button#submit") # 自动等待按钮可点2. 灵活元素选择及高级 Selector
- 支持 XPath、CSS、文本等多种选择
- 支持 正则、属性、状态、链式过滤
| 选择器举例 | 作用说明 |
|---|---|
page.click("text=登录") | 匹配文字“登录”元素 |
page.fill("#search", "data") | 向ID输入框赋值 |
page.check("input[type=checkbox]") | 勾选复选框 |
page.select_option("select#lang", "zh-CN") | 下拉选择 |
3. 脚本录制(Codegen)与低代码自动生成
Codegen 录制工具,一键生成测试脚本:

playwright codegen https://your-website.com- 支持模拟移动端/保存登录状态/自定义尺寸
| 参数 | 用途 |
|---|---|
--viewport-size=1280,800 | 窗口尺寸 |
--device="iPhone 12" | 移动设备模式 |
--save-storage=auth.json | 保存登录态 |
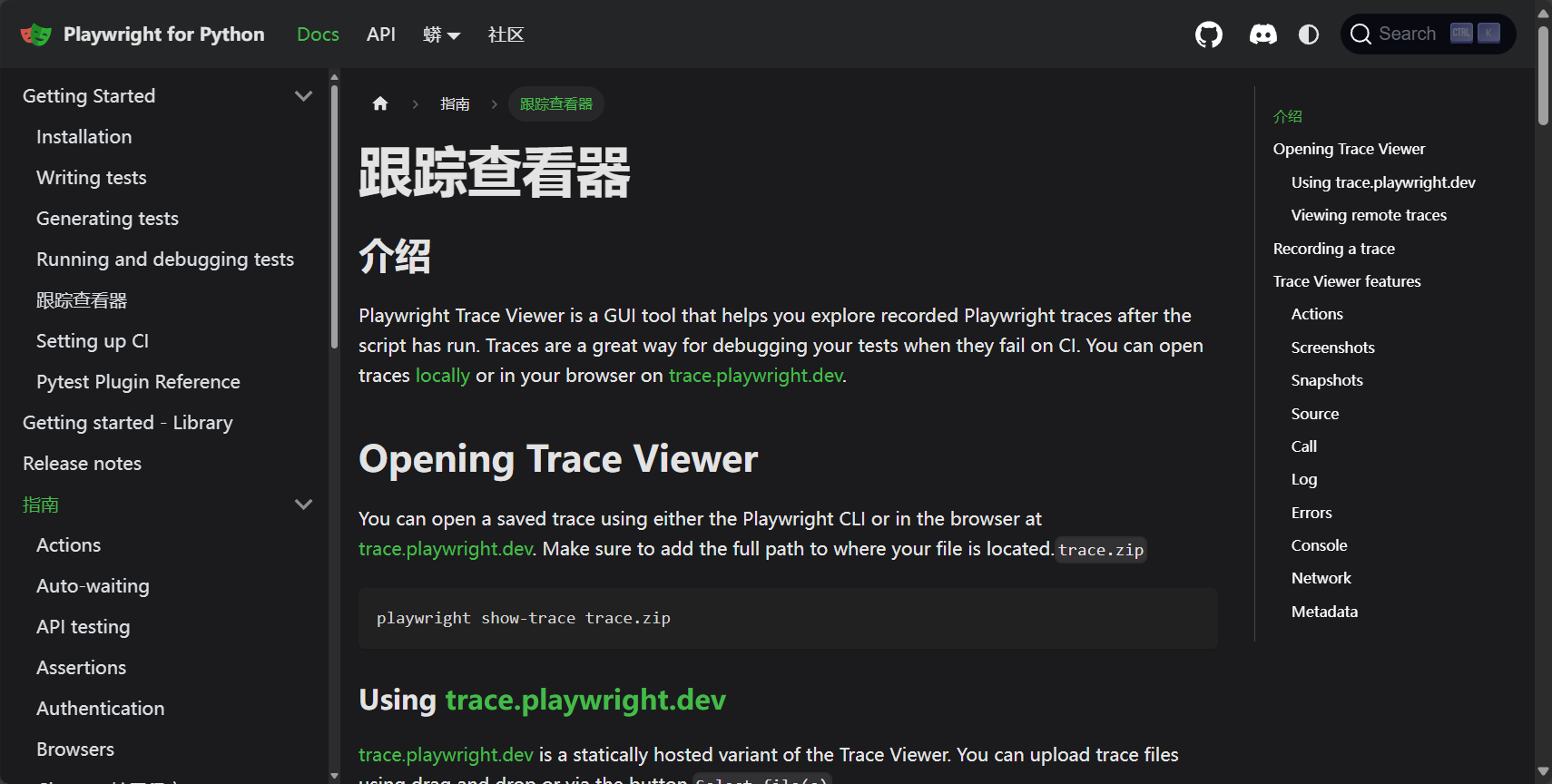
4. 调试、Trace追踪与可视化报告
Trace Viewer能全程溯源分析测试过程,提供截图、DOM、源码与网络快照:
context = browser.new_context()
context.tracing.start(screenshots=True, snapshots=True, sources=True)
# ...测试操作
context.tracing.stop(path="trace.zip")可用 playwright show-trace trace.zip 打开可视报告。见 官方说明

5. 并行测试与多浏览器管理
- 支持多个浏览器实例/标签页并发
- 适用于大规模回归、CD/CI 流水线加速
6. 跨平台与响应式一键兼容
- 全平台适配,多浏览器无缝切换
- 模拟常见手机/Pad,移动端自适配
7. 生态集成与工具支持
- 无缝集成 pytest、Jest、Mocha
- 支持 Github Actions、Jenkins 等 CI/CD
- 结合 GPT-4 等 AI 工具辅助测试

playwright 新手推荐实践清单
| 技巧/工具 | 应用说明 |
|---|---|
| 自动等待/同步 | 提升测试稳定性 |
| Codegen 录制 | 零代码生成测试 |
| Trace Viewer | Bug 复现、分析溯源 |
| 多语言SDK | 一套代码多端运行 |
| 并行/分布式 | CI/CD 一键加速 |
| 样例/社区资源 | 速查优质案例 |
| Cookies/登录态复用 | 批量用例加速 |
| 移动/响应式页面 | 快速模拟真机兼容 |
自动登录与状态管理
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context()
page = context.new_page()
page.goto("https://your-site.com/login")
page.fill("input[name='username']", "yourname")
page.fill("input[name='password']", "yourpassword")
page.click("button[type=submit]")
context.storage_state(path="state.json")下次直接载入 state.json,跳过登录。
真实项目搜索自动化脚本(Python)
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://ceshiren.com/")
page.locator("#search-button").click()
page.fill("#search-term", "自动化测试")
page.keyboard.down("Enter")
assert "自动化" in page.text_content(".results .item:nth-child(1) .topic-title")
browser.close()AI 辅助自动化用例生成
通过 ChatGPT 结合 playwright,提升测试用例智能生成与断言能力,推动自动化开发流程进化。

结尾
playwright 以其多语言多平台支持、自动同步等待、代码录制与高效追踪等特性,赢得测试自动化领域高度关注。无论你是前端、测开还是爬虫开发者,都能通过 playwright 实现高效、低成本自动化进阶。官方文档与社区资源为新手提供全方位技术支持。未来,随着 AI 技术融合,playwright 助力大团队生产力跃升,成为新一代测试开发强力基石!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...